
Culorile sunt primul lucru pe care oamenii îl observă
atunci când vă vizitează site-ul web,
iar schema de culori poate avea un impact uriaș.
Trebuie să alegi
culorile pentru site-ul tău?
Iată citeva instrucțiuni simple
Culoarea este aproape întotdeauna primul lucru pe care utilizatorii îl observă, așa că are un impact major asupra formării primei impresii a mărcii dvs.
Peste 80% dintre clienți plasează culoarea drept motiv principal pentru a cumpăra un articol, astfel încât aceasta joacă un rol fundamental în succesul produsului și al campaniei de marketing în general.
Culoarea mărește recunoașterea mărcii cu 80%, întărind imaginea corporativă, sporind conversiile și amplificând reengagementul.
Vă place sau nu, schema de culori a site-ului web este unul dintre cele mai critice aspecte ale interfeței cu utilizatorul.

Psihologia
din spatele diferitelor tipuri de scheme de culori
Nu m-am putut abține să nu includem psihologia culorii, deoarece stă la baza totul. Emoțiile sunt cele care conduc acțiunea. Fiecare nuanță afectează utilizatorii în felul său. În funcție de mesaj și de sentimentul pe care vrei să-l transmită site-ul tău, poți folosi una sau alta culoare primară. Luați în considerare aplicarea emoțională de bază a culorilor pentru a face alegerea corectă:

Negru – Culoarea rafinamentului. În timp ce artiștii cred cu tărie că negrul este o absență a culorii, îl putem folosi totuși pentru a provoca emoții precum exclusivitatea, misterul, eleganța, puterea, autoritatea, disciplina, creativitatea.
Roșu – Cea mai inspirată culoare. Trebuie utilizat cu prudență. Reprezintă pasiune și putere, promovează importanța, foamea și pericolul și evocă un sentiment de urgență. De obicei, este folosit în sectoare precum alimentația, sportul și divertismentul.
Portocaliu – Culoarea caldă. Este asociat cu căldură, entuziasm, optimism, entuziasm, creativitate și distracție. Este folosit în transport, divertisment și sport.
Galben – Culoarea soarelui. Îl asociem cu căldură, fericire și emoții pozitive. Industriile care beneficiază de această nuanță sunt călătoriile, agrementul, transportul și, bineînțeles, alimentația.
Verde – Culoarea naturii. Înseamnă sănătate, seninătate, liniște, ecocompatibilitate și, de asemenea, bogăție. Poate fi observată în sectoare precum imobiliare, bancar, agricultură, non-profit.
Albastru – Culoarea cerului. Cu toții îl iubim pentru că este atât de calm și pașnic. Este în general preferat de toate genurile și grupele de vârstă. Evocă sentimente precum libertatea, înțelepciunea, calmul, încrederea, securitatea.
Tot felul de industrii îl valorifică, dar îl putem vedea adesea în comunicare, produse pentru copii și tehnologie.
Violet – Culoarea luxului. Este larg asociat cu bogăția, succesul, creativitatea, misterul și chiar spiritualitatea. Firmele care beneficiaza de aceasta culoare se regasesc in nise precum cele umanitare, de arta, de lux, de religie.
Maro – Culoarea pământului și una dintre cele mai dezastruoase culori conform statisticilor. Cu toate acestea, poate fi în continuare util, mai ales dacă doriți să evocați sentimente precum prietenia, naturalețea, fiabilitatea și stabilitatea.Este utilizat în sectoare precum agricultura, transporturile, construcțiile și sectorul juridic.
Alb – Cea mai neutră culoare dintre toate. Este asociat cu credința, puritatea, siguranța, curățenia, simplitatea. La fel ca negrul, toate industriile îl folosesc pe site-urile lor web.
Cu schemele de culori potrivite pentru site-uri web, puteți:
capta atentia ><
strage atentia asupra detaliilor esențiale ><
obține o reacție ><
creare o experiența vizuala vibranta ><
întari mesajul ><
construi personalitatea ><
genera trafic ><
Schema de culori a site-ului web afectează modul în care vizitatorii interpretează ceea ce văd. De asemenea, stimulează emoțiile vizitatorilor, oferindu-vă posibilitatea de a ajunge la starea emoțională pe care o considerați dezirabilă. Această capacitate de a influența și controla aspectele psihologice ale percepției unui prospect deschide posibilități vaste.
>< asigura o prima impresie generala buna
>< exprima un sens
>< crea dorinta
>< stabilire prioritați
>< creare atmosfera potrivita pentru site-ul dvs
>< creste credibilitatea
>< generare conversii
În plus, schema de culori a unui site web ajută la crearea unui mediu confortabil pentru toate grupurile de oameni. Este baza unei bune experiențe de utilizator și a capacității dumneavoastră de a vă extinde piața țintă prin furnizarea de informații tuturor.
reguli pentru alegerea unei scheme de culori pentru site-ul web
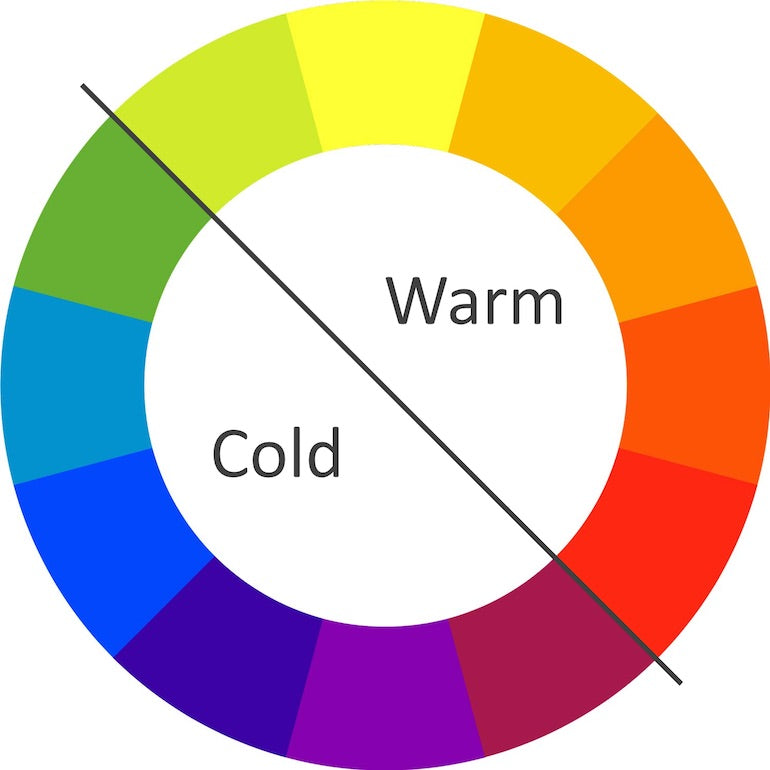
1. Cunoașteți roata culorilor
 Fundamentele teoriei culorilor încep cu înțelegerea celor trei grupuri pe care le include roata culorilor: primar, secundar și terțiar. Culorile primare, roșu, albastru și galben, sunt culorile de bază ale roții de culoare, iar toate celelalte culori sunt derivate din aceste trei. Apoi vin culorile secundare. Culorile secundare sunt cele pe care le obțineți atunci când amestecați cele trei culori primare, cunoscute altfel sub numele de portocaliu, verde și violet. În sfârșit, există culorile terțiare, numite și „culori intermediare”. Acestea sunt ceea ce obții atunci când combini o culoare primară și o culoare secundară. Exemple dintre acestea sunt roșu-portocaliu, galben-verde sau albastru-violet.
Fundamentele teoriei culorilor încep cu înțelegerea celor trei grupuri pe care le include roata culorilor: primar, secundar și terțiar. Culorile primare, roșu, albastru și galben, sunt culorile de bază ale roții de culoare, iar toate celelalte culori sunt derivate din aceste trei. Apoi vin culorile secundare. Culorile secundare sunt cele pe care le obțineți atunci când amestecați cele trei culori primare, cunoscute altfel sub numele de portocaliu, verde și violet. În sfârșit, există culorile terțiare, numite și „culori intermediare”. Acestea sunt ceea ce obții atunci când combini o culoare primară și o culoare secundară. Exemple dintre acestea sunt roșu-portocaliu, galben-verde sau albastru-violet.
Găsește-ți culoarea primară
Totul începe cu găsirea culorii primare care stabilește regulile pentru adăugarea altor nuanțe. Există mai multe modalități de a face acest pas.
Prima modalitate este să alegi culoarea primară în funcție de produsul tău sau de piața țintă pentru a o adapta la componenta emoțională.
A doua modalitate este să folosești culoarea din identitatea mărcii tale.
A treia cale este să ieși de pe drumurile bătute și să folosești ceva nou, în funcție de obiectivul tău de marketing actual.
2. Alegeți schemele de culori
![]() Deci câte alte culori ar trebui să adăugați la cea primară pentru a obține o paletă de culori frumoasă, armonioasă și în același timp unică?
Deci câte alte culori ar trebui să adăugați la cea primară pentru a obține o paletă de culori frumoasă, armonioasă și în același timp unică?
Aceasta este o întrebare grea. Puteți supraviețui chiar și cu o singură culoare și o gamă de nuanțe ale acesteia. Începeți prin a alege doar două culori, astfel încât în cele din urmă să aveți trei nuanțe. Artiștii recomandă această abordare în întreaga lume. În acest caz, poți beneficia de un principiu triadic, care presupune utilizarea a trei culori care sunt egal distanțate în jurul cercului de culoare.
- Culori analoge: Alăturat
- Combinațiile de culori analogice constau din trei culori care sunt direct una lângă alta pe roata de culori cu 12 spițe.
- Culori complementare: opusele se atrag
- Exemple de culori complementare sunt roșu și verde, albastru și galben, albastru și portocaliu, roșu și albastru, printre multe altele. Ceea ce au în comun aceste cupluri este că sunt două opuse unul față de celălalt și pot fi identificate prin găsirea a două culori care sunt direct opuse una față de cealaltă pe roata culorilor.
- Cum se utilizează scheme de culori pentru site-uri web?
- O strategie este să respectați regula tradițională 60-30-10. Înseamnă că culoarea primară ocupă aproximativ 60% din design, culorile secundare ocupă încă 30%, iar culorile de accent ocupă doar 10%.
3. Luați în considerare psihologia culorii
![]() Dacă nu ai întâlnit niciodată psihologia culorii până acum, ești pregătit pentru o adevărată descoperire intelectuală.
Dacă nu ai întâlnit niciodată psihologia culorii până acum, ești pregătit pentru o adevărată descoperire intelectuală.
Psihologia culorilor sugerează că alegerea schemei de culori a site-ului dvs. pe baza experienței emoționale pe care doriți să o oferiți utilizatorilor dvs. nu numai că va afecta personalitatea mărcii dvs., ci va declanșa anumite reacții din partea vizitatorilor în funcție de mediul emoțional pe care îl creați. .
Odată ce înțelegeți ce reprezintă fiecare culoare, alegerea celei mai potrivite palete de culori pentru site-ul nostru devine profund intuitivă. De exemplu, dacă construiți un site web pentru afacerea dvs. de spa, este logic să utilizați culori care reprezintă natura și vindecarea, cum ar fi verdele și, eventual, albastrul, care simbolizează pacea și încrederea.
Ierarhia vizuală
 Se referă la schema de culori a unui site web și declară această regulă ca: „Fă un punct focal cu culoarea”. Ceea ce putem înțelege din aceasta este că atunci când abordăm ierarhia vizuală a site-ului dvs. web, paleta dvs. de culori este una dintre cele mai fundamentale alegeri de design de luat în considerare. Acest lucru este valabil pentru culorile pe care le alegeți pentru text, culorile butoanelor, fundalurile și așa mai departe.
Se referă la schema de culori a unui site web și declară această regulă ca: „Fă un punct focal cu culoarea”. Ceea ce putem înțelege din aceasta este că atunci când abordăm ierarhia vizuală a site-ului dvs. web, paleta dvs. de culori este una dintre cele mai fundamentale alegeri de design de luat în considerare. Acest lucru este valabil pentru culorile pe care le alegeți pentru text, culorile butoanelor, fundalurile și așa mai departe.
Conform acestei mentalități, atunci când aveți text și apoi o descriere sub acesta, alegerea culorilor fontului este crucială, la fel și alegerea culorii de fundal. În partea sus, de exemplu, este mult mai ușor să distingem antet și subtitrare atunci când le sunt date două culori diferite. În acest fel, textul cel mai „important” este într-o culoare închisă, iar textul „cel mai puțin important” este într-o culoare contrastantă, mai deschisă. Ochiul se îndreaptă spre h1 dinaintea subtitrarii, pur și simplu pentru că este foarte proeminent și este ușor să-l vezi pe fiecare în propria lumină. În a doua situatie, ambele elemente de text au aceeași culoare, astfel încât ochiul le vede instinctiv ca o singură unitate și este mai lent să le separe în două entități diferite.
5. Ține cont de designul Responsive (RWD)
 Importanța designului responsive este o regulă generală pentru orice creator de internet. Alegerea paletelor de culori este, de asemenea, o contribuție puternică la modul în care va arăta un site web pe mobil.
Importanța designului responsive este o regulă generală pentru orice creator de internet. Alegerea paletelor de culori este, de asemenea, o contribuție puternică la modul în care va arăta un site web pe mobil.
De fapt, ținând cont de capacitatea de răspuns mobilă atunci când vă creați paleta de culori, procesul de proiectare este mult mai ușor. În acest fel, vă puteți asigura că elementele dvs. de text sunt la fel de citite, indiferent de dimensiunea ecranului și că pictogramele și butoanele sunt la fel de vizibile pe mobil ca și pe desktop.
Deoarece ecranele telefoanelor mobile sunt mult mai mici decât ecranele desktopului, este posibil să descoperiți că va trebui să utilizați mai puține culori pentru telefoane mobile decât desktop-uri.
O modalitate utilă de a vă asigura că nu aveți prea multe culori pe interfața dvs. de utilizare mobilă, dar obțineți totuși ierarhia vizuală și unicitatea, este să adăugați mai multe nuanțe de o culoare la schema de culori.
6. Foloseste culorile neutre
![]() Deși pot fi mai puțin interesante, culorile neutre sunt o necesitate pentru orice schemă de culori realizată corespunzător. Chiar dacă le folosiți doar pentru elemente de text, orice paletă de culori profesională ar trebui să includă culori neutre.
Deși pot fi mai puțin interesante, culorile neutre sunt o necesitate pentru orice schemă de culori realizată corespunzător. Chiar dacă le folosiți doar pentru elemente de text, orice paletă de culori profesională ar trebui să includă culori neutre.
- Fundalul ar trebui să fie neutru și discret, deoarece va ocupa partea principala din design. Puteți alege o versiune palidă a culorii primare pentru a se potrivi cu brandingul. Alternativ, puteți opta pentru tonuri neutre (negru sau alb), așa cum fac majoritatea designerilor profesioniști de site-uri web, deoarece oferă utilizatorilor o pauză și îi fac să se concentreze mai degrabă pe conținut decât pe grafică.
- Alege inteligent culoarea fonturilor. În general, artiștii preferă să folosească font negru pe un fundal alb care asigură cel mai mare raport de contrast, ceea ce duce la o lizibilitate optimă. Cu toate acestea, dacă doriți ca conținutul să pară mai moale, pot fi folosite nuanțe închise de gri. Dacă este un titlu sau un mic bloc de text care necesită mai multă atenție, puteți alege culori strălucitoare.
- Legăturile (link-urile), butoanele și informațiile importante ar trebui să aibă tonuri atrăgătoare, deoarece trebuie să iasă în evidență din fluxul de citire și să capteze privirile utilizatorului fără prea mult efort.
Țineți cont de aceste
ultime sfaturi utile atunci când alegeți culorile:
-
Utilizați o saturație constantă.
-
Folosiți culori din aceeași familie pentru că funcționează bine împreună.
-
Folosește-ți schema de culori peste tot în marketing, deoarece repetiția este cheia succesului.
-
Nu alegeți niciodată o schemă de culori pentru site în funcție de preferințele dvs.
-
Paleta de culori a site-ului nu trebuie să contrazică filosofia dvs. de brand.
-
Nu utilizați niciodată culori complementare pentru text.
-
Asigură întotdeauna un raport de contrast optim.
-
Încercați întotdeauna să obțineți o armonie a culorilor sau o aranjare plăcută a culorilor.
-
Testați mai multe variante de culori noi în modelele existente pentru a defini cea mai bună opțiune.
Coduri de culoare hexazecimale (HEX)
Codurile de culoare HTML sunt tripleți hexazecimale, care reprezintă culorile roșu, verde și albastru, pe care le veti gasi inserate in limbajul html, sub forma: <style = "color: #8B008B">, unde #8B008B este culoarea DARKMAGENTA.
| ALICEBLUE | “#F0F8FF” |
| ANTIQUEWHITE | “#FAEBD7” |
| AQUA | “#00FFFF” |
| AQUAMARINE | “#7FFFD4” |
| AZURE | “#F0FFFF” |
| BEIGE | “#F5F5DC” |
| BISQUE | “#FFE4C4” |
| BLACK | “#000000” |
| BLANCHEDALMOND | “#FFEBCD” |
| BLUE | “#0000FF” |
| BLUEVIOLET | “#8A2BE2” |
| BROWN | “#A52A2A” |
| BURLYWOOD | “#DEB887” |
| CADETBLUE | “#5F9EA0” |
| CHARTREUSE | “#7FFF00” |
| CHOCOLATE | “#D2691E” |
| CORAL | “#FF7F50” |
| CORNFLOWERBLUE | “#6495ED” |
| CORNSILK | “#FFF8DC” |
| CRIMSON | “#DC143C” |
| CYAN | “#00FFFF” |
| DARKBLUE | “#00008B” |
| DARKCYAN | “#008B8B” |
| DARKGRAY | “#A9A9A9” |
| DARKGREEN | “#006400” |
| DARKKHAKI | “#BDB76B” |
| DARKMAGENTA | “#8B008B” |
| INDIGO | “#4B0082” |
| DARKOLIVEGREEN | “#556B2F” |
| DARKORANGE | “#FF8C00” |
| DARKORCHID | “#9932CC” |
| DARKRED | “#8B0000” |
| DARKSALMON | “#E9967A” |
| DARKSEAGREEN | “#8FBC8F” |
| DARKSLATEBLUE | “#483D8B” |
| DARKSLATEGRAY | “#2F4F4F” |
| DARKTURQUOISE | “#00CED1” |
| DARKVIOLET | “#9400D3” |
| DEEPPINK | “#FF1493” |
| DEEPSKYBLUE | “#00BFFF” |
| DIMGRAY | “#696969” |
| DODGERBLUE | “#1E90FF” |
| FIREBRICK | “#B22222” |
| FLORALWHITE | “#FFFAF0” |
| FORESTGREEN | “#228B22” |
| FUCHSIA | “#FF00FF” |
| GAINSBORO | “#DCDCDC” |
| GHOSTWHITE | “#F8F8FF” |
| GOLD | “#FFD700” |
| GOLDENROD | “#DAA520” |
| GRAY | “#BEBEBE” |
| GREEN | “#008000” |
| GREENYELLOW | “#ADFF2F” |
| HONEYDEW | “#F0FFF0” |
| HOTPINK | “#FF69B4” |
| INDIANRED | “#CD5C5C” |
| IVORY | “#FFFFF0” |
| KHAKI | “#F0D58C” |
| LAVENDER | “#E6E6FA” |
| LAVENDERBLUSH | “#FFF0F5” |
| LAWNGREEN | “#7CFC00” |
| LEMONCHIFFON | “#FFFACD” |
| LIGHTBLUE | “#ADD8E6” |
| LIGHTCORAL | “#F08080” |
| LIGHTCYAN | “#E0FFFF” |
| LIGHTGOLDENRODYELLOW | “#FAFAD2” |
| LIGHTGREEN | “#90EE90” |
| LIGHTGREY | “#D3D3D3” |
| LIGHTPINK | “#FFB6C1” |
| LIGHTSALMON | “#FFA07A” |
| LIGHTSEAGREEN | “#20B2AA” |
| LIGHTSKYBLUE | “#87CEFA” |
| LIGHTSLATEGRAY | “#778899” |
| LIGHTSTEELBLUE | “#B0C4DE” |
| LIGHTYELLOW | “#FFFFE0” |
| LIME | “#00FF00” |
| LIMEGREEN | “#32CD32” |
| LINEN | “#FAF0E6” |
| MAGENTA | “#FF00FF” |
| MEDIUMAQUAMARINE | “#66CDAA” |
| MEDIUMBLUE | “#0000CD” |
| MEDIUMORCHID | “#BA55D3” |
| MEDIUMPURPLE | “#9370DB” |
| MEDIUMSLATEBLUE | “#7B68EE” |
| MEDIUMSPRINGGREEN | “#00FA9A” |
| MEDIUMTURQUOISE | “#48D1CC” |
| MEDIUMVIOLETRED | “#C71585” |
| MIDNIGHTBLUE | “#191970” |
| MINTCREAM | “#F5FFFA” |
| MISTYROSE | “#FFE4E1” |
| MOCCASIN | “#FFE4B5” |
| NAVAJOWHITE | “#FFDEAD” |
| NAVY | “#000080” |
| OLDLACE | “#FDF5E6” |
| OLIVE | “#808000” |
| OLIVEDRAB | “#6B8E23” |
| ORANGE | “#FFA500” |
| ORANGERED | “#FF4500” |
| ORCHID | “#DA70D6” |
| PALEGOLDENROD | “#EEE8AA” |
| PALEGREEN | “#98FB98” |
| PALETURQUOISE | “#AFEEEE” |
| PALEVIOLETRED | “#DB7093” |
| PAPAYAWHIP | “#FFEFD5” |
| PEACHPUFF | “#FFDAB9” |
| PINK | “#FFC0CB” |
| PLUM | “#DDA0DD” |
| POWDERBLUE | “#B0E0E6” |
| PURPLE | “#800080” |
| RED | “#FF0000” |
| ROSYBROWN | “#BC8F8F” |
| ROYALBLUE | “#4169E1” |
| MEDIUMSEAGREEN | “#3CB371” |
| MAROON | “#800000” |
| PERU | “#CD853F” |
| DARKGOLDENROD | “#B8860B” |
| SADDLEBROWN | “#8B4513” |
| SALMON | “#FA8072” |
| SANDYBROWN | “#F4A460” |
| SEAGREEN | “#2E8B57” |
| SEASHELL | “#FFF5EE” |
| SIENNA | “#A0522D” |
| SILVER | “#C0C0C0” |
| SKYBLUE | “#87CEEB” |
| SLATEBLUE | “#6A5ACD” |
| SLATEGRAY | “#708090” |
| SNOW | “#FFFAFA” |
| SPRINGGREEN | “#00FF7F” |
| STEELBLUE | “#4682B4” |
| TAN | “#D2B48C” |
| TEAL | “#008080” |
| THISTLE | “#D8BFD8” |
| TOMATO | “#FF6347” |
| TURQUOISE | “#40E0D0” |
| VIOLET | “#EE82EE” |
| WHEAT | “#F5DEB3” |
| WHITE | “#FFFFFF” |
| WHITESMOKE | “#F5F5F5” |
| YELLOW | “#FFFF00” |
| YELLOWGREEN | “#9ACD32” |
