PROIECTEZ si EXECUT WEB SITE-ul TAU
GRATIS

Template pentru dimensiunea dvs.
În acest context, cuvântul poate fi tradus în romană ca "model", "schemă", "structură de bază".

Optimizare SEO
Search Engine Optimization
SEO este acel set de strategii și practici menite să crească vizibilitatea unui site web.

Programare
Tehnicile, cu respectivele limbaje de scripting.
Unele DETALII
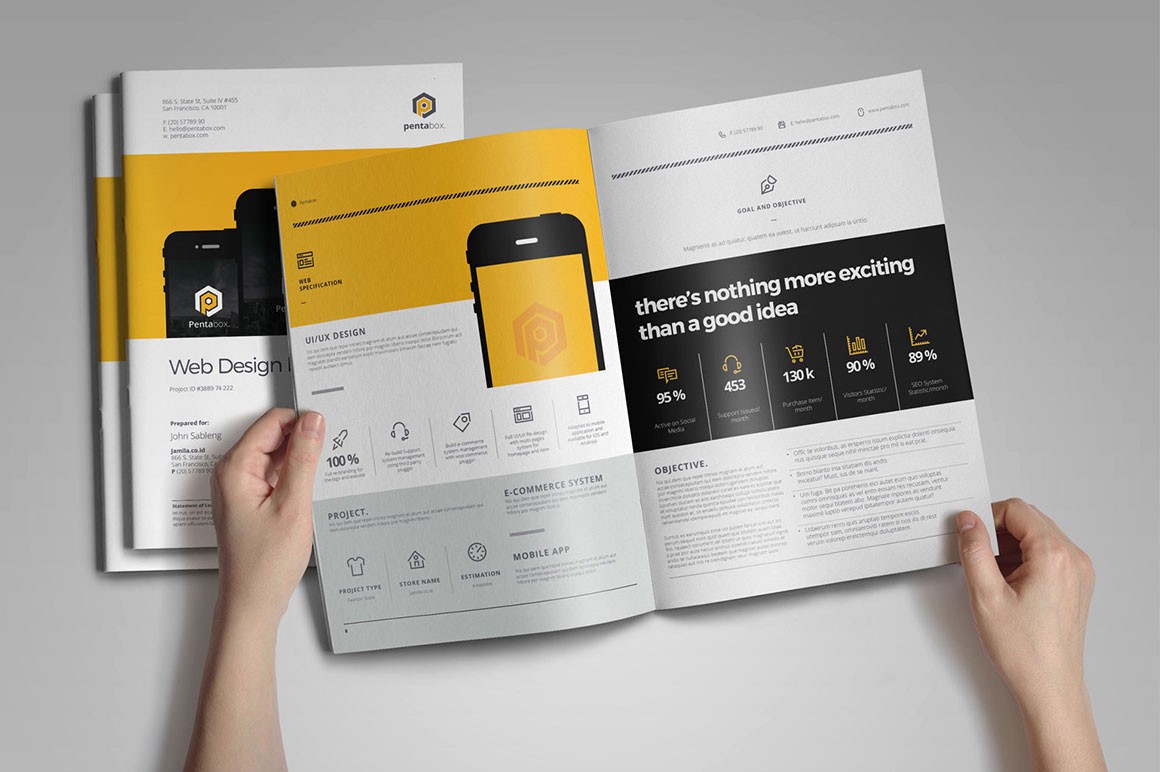
Acest site combină conținutul cu elementele vizuale, în intenția de a fi o demonstrație a capacităților tehnologice pe care le am și vreau să le împărtășesc cu voi.
- RESPONSIVE -
Designul responsive sau Responsive Web Design (RWD) indică o tehnică de design web pentru crearea unor site-uri capabile să se adapteze grafic la dispozitivul cu care sunt afișate (calculatoare cu rezoluții diferite, tablete, smartphone-uri, telefoane mobile, web tv).
- SUGESTIE -
Intenția mea este de a iniția numai publicarea, prin urmare, întreținerea este în general pe cheltuiala solicitantului. Deoarece disponibilitatea mea nu este condiționată de preț, în cele mai complexe cazuri, propun instalarea de software sau scripturi cu licență GPL.
- SITE-URI PROFESIONALE -
... statice sau dinamice pentru orice gust și nevoi. Tipuri: Corporate, ECommerce (vânzare, sistem PayPall, propuneri de preturi online, etc.), Blog, Forum, Comunitate, Anunțuri, Galerie Foto și Video, Sharing (Torrent), Portofoglio și multe altele ...
TEHNOLOGIE

Limbaj de markup pentru structurarea paginilor. Alternativă la HTML, cu mai mult potențial și funcționalitate.
HTML 5

PHP combinat cu MySql, este cea mai obișnuită metodă de programare a paginilor web dinamice.
PHP + MySQL

Bootstrap (Framework) este o colecție de instrumente gratuite pentru crearea de site-uri Web și aplicații.
BOOTSTRAP

Instrumente software pentru a facilita gestionarea site-ului, evitând necesitatea programării dinamice a software-ului.
CMS
INFORMATII

Informarea și utilitatea sunt principalele "moto" ale activității mele.
-
PORTRET
La mijlocul anului1994, din curiozitate, mi-am cumpărat primul PC, un 386, cu Windows 3.1 preinstalat. Am crescut impreuna cu acest sistem operativ (OS), avand si experiente ocazionale cu Linux si Mac. Orientarea spre grafica, dezvoltarea web, crearea si gestionarea foilor de stil (CSS) si site-uri dinamice cu tot ce pot contine, a devenind o pasiune. În plus, libertatea pe web, alternativa unei probabilități sociale virtuale, bazată pe democrație și schimb liber, a devenit pentru mine religia și motivul disponibilității mele.
-
SPERANTE
Aș dori să-mi aduc contributia pe Internet la realizarea unui proiect de transformare democratică și modernizare a relației sociale dintre oameni, pentru a promova accesul liber la informație și utilizarea democratică a tehnologiei informației; pentru a promova realizarea unei comunități participative și a valorilor demnității egale, egalității, justiției și libertății persoanelor. Aș dori să promovez un model de coexistență între oameni pe baza respectului reciproc și a acceptării diferențelor, a vieții sociale și a coexistenței.
-
OBIECTIVE
Mi-am stabilit obiectivul de a fi, pe web, un punct de referință pentru cei care împărtășesc finalitatea ideilor mele și pentru cei care cred într-un viitor mai bun. cu privire la relația dintre oameni. Informarea și utilitatea sunt principalele "moto" ale activității mele. Nu am nici o idee cât de convingător am fost, dar sper că ți-am stimulat curiozitatea. Pe scurt, oferta mea este să ai o persoană care vrea să te ajute să devii independent în lumea web, liber. Unde este capcana? Nu exista. Sper doar într-o ofertă, la alegere, la serviciul terminat.
Andrei Constantin
CUNOASTEREA, UTILIZAREA
și SOFTWARE LINK
CUM SE FACE
SI CUM FUNCTIONEAZA
Alegeți tipul viitorului site (pagină personală, blog, forum, galerie, rețea socială, comerț electronic etc.) și numele site-ului. Numele site-ului trebuie să fie scurt, semnificativ și unic. Faceți o căutare Google pentru a verifica dacă puteți utiliza alegerea dvs. Dacă nu, o fac și eu.
Spatiul (serverul) în care site-ul va fi publicat este alternativă care trebuie să corespundă nevoilor dumneavoastră. Utilizarea unui server care oferă spațiu web gratuit (ex. altervista.com) veti avea ca extensie numele (adresa web) astfel: www.nume_de_web_site.altervista.com. În schimb, unul plătit (ex. aruba.com) va fi casa ta, cu o adresă web: www.nume_de_web_site.com.
Decide asupra aspectului. Adică designul și gama de culori. Exemplu: clar, întunecat sau multicolor. Crearea logo-ului, a imaginii și a elementelor dinamice (vizuale) va fi decisă împreună.
Reamintesc că orice tip de site pe care doriți să îl aveți, va fi furnizat de servicii și configurații de baza.
NOTĂ - În ambele variante (ma refer la utilizarea unui spatiu web) propun să folosiți servicii care au, si ofera ca serviciu, gestiunea de baze de date MySql, necesara pentru instalarea și utilizarea CMS.
In final,
respectând natura particulară a fiecărui proiect, vor fi adăugate caracteristici corespunzătoare site-ului respectiv.

După ce v-ați hotărât, puteți să mă contactați completând
formularul dinamic de posta electronica.
Voi răspunde în scurt timp și vom decide împreună alte detalii.
CONTACT și ADRESA
Conținutul prezentat aici este publicat în scop demonstrativ,
pentru a face utilizatorul să înțeleagă posibilitățile de realizare, proiectarea unui site de orice fel, folosind resursele absolut libere.

Pentru cei care vor
... sa vada sau sa știe mai multe, sau pentru cei care intenționează să cunoască și să lucreze în acest ambient, am pregătit o secțiune introductivă în lumea programării web, cu limbajul cel mai actual, simplu și cel mai folosit în acest moment. Vorbim despre Bootstrap, un Framework care datorită ușurinței sale extraordinare de utilizare și abordării sale "mobile friendly", a revoluționat tehnicile și tendințele de dezvoltare web în doar câțiva ani, dezvăluindu-se ca o resursă indispensabilă.
-
Informatii AditionaleDacă sunteți un programator de software, probabil că ați auzit de el cel puțin o dată. Dacă sunteți utilizator de Internet, aproape că l-ați văzut - chiar și fără să știi asta. De fapt, Bootstrap este o colecție imensă de instrumente open source folosite pentru a crea site-uri (și aplicații Web). Dar cum îl folosiți? Și de ce este atât de răspândită? Web-ul, după cum probabil știți, se bazează pe HTML, CSS și JavaScript: orice site le folosește. Oricine dorește să creeze unul complet personalizat, prin urmare, trebuie să aibă grijă de scrierea codului. Fie HTML pentru a delimita conținutul său, CSS pentru a urmări aspectul sau JavaScript pentru a permite interacțiunea cu utilizatorul, programatorul este "forțat" să răspândească sute, dacă nu chiar mii, de linii de cod. Aici, Bootstrap intră în joc: dat fiind că mai multe elemente sunt comune și se repetă - gândiți-vă, de exemplu, la butoane, forme etc. - de ce să nu le închideți într-un pachet și să le refolosiți? Ei bine, aceasta este tocmai ideea din spatele acestui cadru celebru: să permită dezvoltatorilor să creeze site-uri și aplicații de înaltă calitate într-un timp scurt. Nu mai trebuie să vă mai faceți griji (sau aproape) despre numeroase aspecte, în primul rând despre grafică și interacțiunea cu utilizatorul.Integrarea aplicației Bootstrap într-un nou proiect este foarte simplă: trebuie doar să descărcați sursa de pe portalul oficial sau, în mod alternativ, să profitați de un CDN. Care este diferența? Ei bine, în primul caz furnizați utilizatorilor dvs. conținutul pachetului Bootstrap (adică toate fișierele CSS și JavaScript); dimpotrivă, dacă optați pentru a doua soluție, tot ce aveți nevoie se află pe serverele la distanță. Practic, ușurați sarcina solicitărilor de care aveți nevoie pentru a gestiona și, în același timp, oferiți o experiență mai rapidă, deoarece dacă dispozitivul care accesează site-ul dvs. are deja Bootstrap în memoria cache, nu va mai trebui să îl descărcați din nou. Dacă, în schimb, doriți să introduceți Bootstrap într-un proiect existent, va trebui să aveți grijă de rescrierea unei părți a codului sursă. Nu pentru asta, însă, trebuie să vă abandonați ideea chiar înainte de a începe: pe termen lung, aceasta vă poate oferi numeroase avantaje, mai întâi de toate, este ușor de întreținut.
- Cel mai simplu răspuns la această întrebare este: "Pentru că funcționează pur și simplu!" Scopul său este de a standardiza toate componentele unei interfețe Web pentru a le face ușor de reutilizat. Desigur, popularitatea sa a fost (și încă este) decretată de mai mulți factori, printre care:
- Ușor de utilizat: foarte puține ore de studiu sunt suficiente pentru a stăpâni funcțiile, chiar și cele mai avansate;
- Suport pentru design responsive: introdus cu versiunea 2.0, vă permite să creați pagini cu un aspect care se adaptează automat la tipul de dispozitiv utilizat. Cu alte cuvinte, conținutul afișat pe un smartphone este prezentat diferit față de cel afișat pe un PC;
- Este potrivit pentru aproape orice site Web / aplicație, datorită ușurinței sale de utilizare;
- Este complet gratuit: este un proiect open source, disponibil pentru oricine de utilizat;
- Nu în ultimul rând, are o documentație completă, ușor de consultat și tradusă în mai multe limbi. Nu numai că: prezintă exemple de utilizare practică pentru a face înțelegerea chiar mai ușoară.
- Cu siguranță! Puteți găsi mai multe alternative la Bootstrap, în primul rând UIKit, W3.CSS și Foundation, dar flexibilitatea oferită de acest cadru - împreună cu difuzarea sa mare - îl fac o alegere excelentă, capabilă să vă aducă aproape orice rezultat. Pe scurt, simplitatea, adaptabilitatea și exhaustivitatea sunt esența ei.
Pentru a afla mai multe
Am adaugat cateva exemple de utilizare a Bootstrap-ului si CSS-ului, un dicționar informatic, un tabel cu culori HEX, Fonturi Awesome (ar vrea să fie pictogramele), o mică colecție de TEMPLATE (cuvântul poate fi tradus în romană ca model, schema , structura de bază ) și legături către site-urile de referință pentru informatii ulterioare.